一、升级的目的
目前公司有部分前端项目使用的是vue2.x + webpack3.x的组合在进行开发迭代,启动项目的时间会随着项目的体积增大而加长,少则十几秒多则一两分钟,比较难受的是热更新的时间也非常的长,写一行代码要5s+才能看到效果,这就大大降低的开发的效率和幸福感。
基于目前的情况本次针对的是开发环境,提升开发效率.
二、怎么升级
1.安装所需要的依赖
npm i vite -Dnpm i vite-plugin-inspect -Dnpm i vite-plugin-vue2 -Dnpm i @originjs/vite-plugin-commonjs -D2.package.json新增script命令
"scripts": {
"dev": "vite"
...
},3.项目根目录创建vite.config.js文件
import path from "path";
import { fileURLToPath } from "url";
import { defineConfig } from "vite";
import { viteCommonjs } from "@originjs/vite-plugin-commonjs";
import { createVuePlugin } from "vite-plugin-vue2";
import Inspect from "vite-plugin-inspect";
import rewriteRouterRequire from "./vite_config/plugins/vite-plugin-vue2-3r.js";
function getPath(dir) {
return path.resolve(path.dirname(fileURLToPath(import.meta.url)), dir);
}
export default defineConfig({
plugins: [
// 重写路由引入方式
rewriteRouterRequire(),
createVuePlugin({ jsx: true }),
// common to ES6 Module
viteCommonjs(),
// 可查插件转换代码前后的变化
Inspect()
],
resolve: {
extensions: [".vue", ".mjs", ".js", ".ts", ".jsx", ".tsx", ".json"],
alias: [{ find: "@", replacement: getPath("src") }]
},
server: {
proxy: {
"/api": {
target: "http://192.168.122.234:9020",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "http://192.168.122.234:9020")
}
},
port: 10010,
host: "0.0.0.0"
}
});4.添加vite-plugin-vue2-3r插件
由于vite无法解析router中的require引入路由方式,需要添加自定义插件将require转为import方式。
在项目下新建以下目录,添加插件。
vite_config>plugins>vite-plugin-vue2-3r.js

// vite-plugin-vue2-rewrite-router-require 简写为 vite-plugin-vue2-3r
function rewriteRequire (content) {
const code = content.replace(/component:(.*)resolve\)/g, function (_, s2) {
const reg = new RegExp(/\[['"](.*)['"]\]/g)
const group = reg.exec(s2)
return `component: () => import('${group[1]}')`
})
return code
}
export default function rewriteRouterRequire () {
return {
name: 'transform-file',
transform (src, id) {
if (id.includes('/src/router')) {
return {
code: rewriteRequire(src),
map: null
}
}
}
}
}5.修改根目录下的index.html 作为vite的入口html
<body>
<div id="APP"></div>
<!-- vite 使用的html -->
<!-- webpack 使用的html在public下 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>6.重新指定webpack的html入口
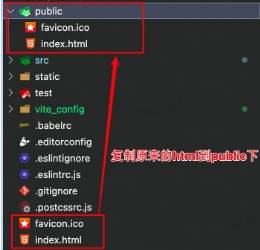
在项目下创建public目录,将原来的html和html中的依赖移动到public目录。重新指定webpack的html入口。

修改webpack配置文件
// build/webpack_prod_conf.js prod
new HtmlWebpackPlugin({
...
+ template: path.resolve(__dirname, '../public/index.html'),
+ favicon: path.resolve(__dirname, '../public/favicon.ico'),
...
}),// build/webpack_conf.js dev
new HtmlWebpackPlugin({
...
+ template: path.resolve(__dirname, '../public/index.html'),
+ favicon: path.resolve(__dirname, '../public/favicon.ico'),
...
}),7.使用JSX(没有使用可省略此步)
在当前vite配置中使用jsx需要在script标签中添加lang=jsx 属性,但使用webpack进行打包时会抛出无法解析jsx的错误,为了兼容webpack打包需添加一个自定义loader将lang=jsx属性移除。如果项目中不需要使用jsx,可忽略jsx步骤。
vite使用jsx需要lang="jsx",webpack打包时不需要。
<script lang="jsx">
export default {
name: 'PaginationTable',
props: {},
render (h) {...}
}
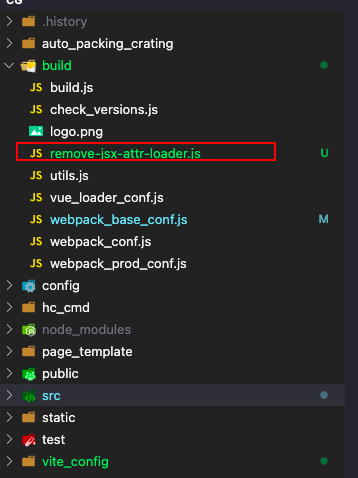
</script>新建如下文件

// build/remove-jsx-attr-loader.js
module.exports = function removeJsxAttrLoader(source) {
return source.replace(
/<script(.*)(lang=['"]jsx['"])(.*)>/g,
(_, s2, __, s4) => {
return `<script ${s2} ${s4}>`;
}
);
};给webpack添加loader
module.exports = {
...
module: {
...
rules: [
+ {
+ test: /\.vue$/,
+ loader: path.resolve(__dirname, './remove-jsx-attr-loader.js'),
+ include: [resolve('src')]
+ },
]
...
},
}至此vite构建添加完成,使用npm run dev进行开发,启动过程从2分钟将至1秒左右。
三、手动处理
在启动过程中可能会有报错需要手动处理。
修改相关资源的相对路径
如下:
- <img src="static/images/logo.png" alt="" />
+ <img src="../../../../static/images/logo.png" alt="" />四:注意事项
1.此教程不一定百分百适配你当前项目,请酌情修改
2.常见问题

[plugin:vite-plugin-vue2] Plugin/Preset files are not allowed to export obje说明和项目babel的版本冲突导致,
修改package.json 安装的三个插件版本为如下,并删除package-lock.json文件和node_modules文件夹所有文件,再次执行
npm install
"vite": "^2.9.1",
"vite-plugin-inspect": "^0.4.3",
"vite-plugin-vue2": "^1.9.3",