日常业务工作中,我们经常遇到excel导出功能, 这里也来封一个吧,备用
需要借助两个工具实现,如下
cs-xlsx)来实现的。
在 js-xlsx的基础上又封装了Export2Excel.js来方便导出数据。
安装excel所需依赖和按需加载
由于 Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。所以我们得进行安装
安装命令
yarn add xlsx file-saver -S
yarn add script-loader -S -D按需引入加载
由于js-xlsx体积还是很大的,导出功能也不是一个非常常用的功能,所以使用的时候建议使用懒加载。使用方法如下:
下载所需要的资源包
vue-element-admin提供了导出的功能模块,下载放置到src目录下
import('@/vendor/Export2Excel').then(excel => {
excel.export_json_to_excel({
header: tHeader, //表头 必填
data, //具体数据 必填
filename: 'excel-list', //非必填
autoWidth: true, //非必填
bookType: 'xlsx' //非必填
})
})excel导出参数的介绍
参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header | 导出数据的表头 | Array | / | [] |
| data | 导出的具体数据 | Array | / | [[]] |
| filename | 导出文件名 | String | / | excel-list |
| autoWidth | 单元格是否要自适应宽度 | Boolean | true / false | true |
| bookType | 导出文件类型 | String | xlsx, csv, txt,more | xlsx |
完成导出代码
<el-button type="danger" size="small" @click="exportExcel">
Excel导出</el-button
> //这里,需要导出时间格式的处理
formatFormOfEmployment(row, column, cellValue) {
let f = EmployeeEnum.hireType.find((t) => t.id === cellValue);
return f ? f.value : "";
},
// 导出excel数据
async exportExcel() {
// 做操作
// 表头对应关系
const headers = {
姓名: "username",
手机号: "mobile",
入职日期: "timeOfEntry",
聘用形式: "formOfEmployment",
转正日期: "correctionTime",
工号: "workNumber",
部门: "departmentName",
};
//这里的rows是整个需要导出列表的信息,getEmployeeList为请求列表数据的方法,
//这里将列表数据合成1页获取,根据业务逻辑需要进行修改
const { rows } = await getEmployeeList({ page: 1, size: this.page.total })
const data = this.formatJson(headers, rows)
//对获取的数据进行再次的处理
let data = rows.map((t) => {
t.timeOfEntry = formatDate(t.timeOfEntry);
t.correctionTime = formatDate(t.correctionTime);
let f = EmployeeEnum.hireType.find((m) => m.id === t.formOfEmployment);
t.formOfEmployment = f ? f.value : "未知";
return Object.values(pick(t, Object.values(headers)));
});
//懒加载
import("@/vendor/Export2Excel").then((excel) => {
excel.export_json_to_excel({
multiHeader: [["姓名", "主要信息", "", "", "", "", ""]],
merges: ["A1:A2", "B1:G1"],
header: Object.keys(headers), //表头 必填
data: data, //具体数据 必填
filename: "excel-list", //非必填
autoWidth: true, //非必填
bookType: "xlsx", //非必填
});
});
},扩展:复杂表头导出
扩展 复杂表头的导出
当需要导出复杂表头的时候,vue-element-admin同样支持该类操作
vue-element-admin 提供的导出方法中有 multiHeader和merges 的参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| multiHeader | 复杂表头的部分 | Array | / | [[]] |
| merges | 需要合并的部分 | Array | / | [] |
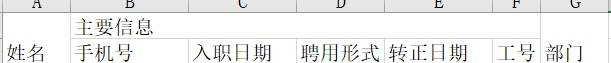
multiHeader里面是一个二维数组,里面的一个元素是一行表头,假设你想得到一个如图的结构

mutiHeader应该这样定义
const multiHeader = [['姓名', '主要信息', '', '', '', '', '部门']]multiHeader中的一行表头中的字段的个数需要和真正的列数相等,假设想要跨列,多余的空间需要定义成空串
它主要对应的是标准的表头
const header = ['姓名', '手机号', '入职日期', '聘用形式', '转正日期', '工号', '部门']如果,我们要实现其合并的效果, 需要设定merges选项
const merges = ['A1:A2', 'B1:F1', 'G1:G2']merges的顺序是没关系的,只要配置这两个属性,就可以导出复杂表头的excel了
