通常情况下,我们在使用 el-cascader控件,往数据库保存的都是最后一级的数据,那如果再次编辑此条数据时,直接给el-cascader 传入最后一级的数据,它是不会自动勾选的。
![]
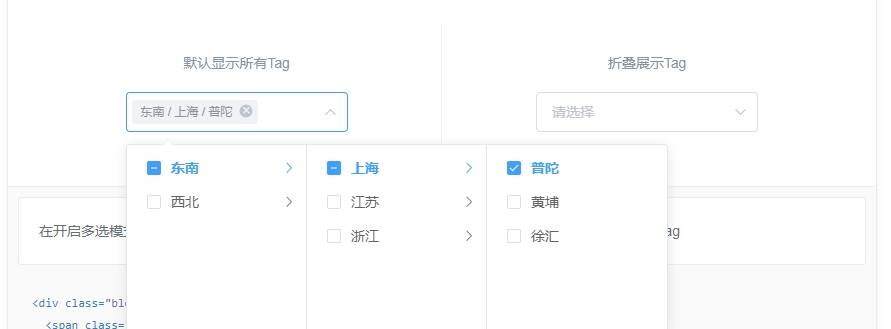
简单说,我们传递给后端数据,如果按图传递的话,只传递['普陀'],
但是我们需要回显的时候,只用v-model给el-cascader绑定['普陀'],他是不能够回显的,我们必须传递完整的路径['东南','上海','普陀'],才可以回显
我们知道了el-cascader需要的参数是整条路径,现在需要做的就是用最后一级推出前面的
在vue中我是这样做的,
举例:
const deptList = [1,11,23]
deptList.forEach(element => {
let selectSubsidiaryDepartment = [this.cascadeDisplay(this.subsidiaryDepartmentGroup, element)]
this.selectSubsidiaryDepartment.push(...selectSubsidiaryDepartment)
})
// 处理部门级联数据回显的方法
//object为数据源,等于options数据,value为数组项
cascadeDisplay (object, value) {
for (var key in object) {
if (object[key].value == value) return [object[key].value]
if (object[key].children && Object.keys(object[key].children).length > 0) {
var temp = this.cascadeDisplay(object[key].children, value)
if (temp) return [object[key].value, temp].flat()
}
}
},我简单说一下,我们提前将返回的[1,11,23]数组进行循环,传递给cascadeDisplay方法,然后通过递归遍历,然后在将返回的数据进行结合即可
需要注意的是单选和多选赋值有一点不同
单选(multiple=false) 时, val = ["zhinan","shejiyuanze","yizhi"]
多选(multiple=true) 时, val = [["zhinan","shejiyuanze","yizhi"]]
就是说
多选[this.cascadeDisplay(this.subsidiaryDepartmentGroup, element)]
单选this.cascadeDisplay(this.subsidiaryDepartmentGroup, element)
因为el-cascader所需要的数据格式不同,多选需要再加层[],文中代码为多选
补充:有好多同学发邮件
可能我只里写的不清晰.补充一下吧
this.cascadeDisplay为cascadeDispla方法,只是在vue中调用加了this
this.subsidiaryDepartmentGroup为源数据,就是接口返回的码表完整数据
this.selectSubsidiaryDepartment为级联v-model绑定的数据

4 条评论
博主太厉害了!
怎么收藏这篇文章?
你好博主,看了你写的还是有些不明白,能否贴出全一点的代码。目前在做一个省市区级联的多选,要求能回显,后端返回格式【【"37", "3704", "370401"】,【"37", "3704", "370402"】,【"14", "1402", "140212"】】
你这个直接用就行了,不用参考我这个方法,我这个是后端只返回最后一级,也就是只会返回[370401,370402,140212],你这个拿第一个举例,他就是第一级37,第二级3704,第三级370401,这样三级级联就完了