浏览器有同源策略的限制,请求有跨域问题,小程序没有,但是我们开发小程序时,可以用浏览器快速调试,这样就出现了跨域问题,有以下的解决方法:
1.CROS:后端通过响应头告诉浏览器不要管
这个得看情况了
2.服务器代理:我们自己搭建一个同源服务器(devSever)让它去访问跨域的后端
在main.js中添加这句,条件渲染
// #ifdef MP-WEIXIN
$http.baseUrl = 'https://www.baidu.com'
// #endif上面表示配置的请求根路径只在小程序环境起作用,浏览器环境走下面代理服务器
在根目录下manifest.json文件中最后添加代理配置
"h5": { //浏览器配置
"devServer": {
"port": "8080",
"proxy": {
"/api": {
"target": "https://www.baidu.com",
"changeOrigin": true
}
}
}
}3.修改浏览器配置:告诉浏览器可以访问后端
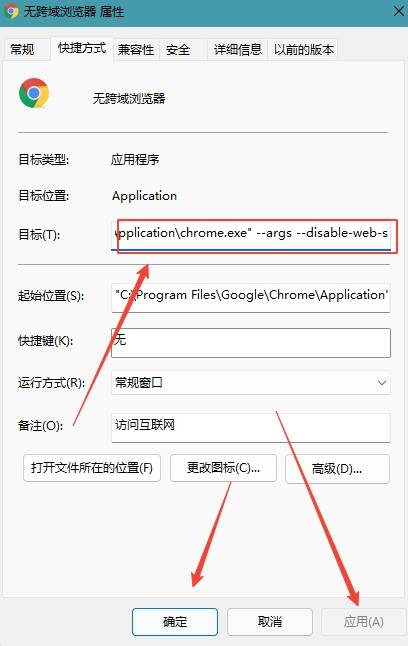
在桌面新建chrome浏览器快捷方式目标添加参数:--args --disable-web-security --user-data-dir="C:/ChromeDevSession"
在你的目标地址后填写,最后文件示例为:"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security --user-data-dir="C:/ChromeDevSession"
注意这里的文件路径是你自己的,这里只作示例。


1 条评论
谢谢分享?